Preamble
My first acquaintance with Razorpay Docs began when I joined Razorpay as a Tech Writing Intern. Back then, the platform on razorpay.com/docs was much different than what you currently see. I remember quite liking it!
The docs then had a landing page with the products and subproducts lined up perfectly. The horizontal product line had lovely icons with characteristic colours, and the navigation within those pages was basic and sufficient. It was functional, easy enough and assisted me as much as I requested. I was content with my search and collected positive impressions from repeated but minimal Docs usage.
Which was why I was utterly bowled over when my manager, during the docs-introduction team-onboarding session, said:
As you see, the functionality of Docs could be better…
I simply blinked my eyes at the Zoom screen-share in confusion.
Design Thinking in Documentation
The notion of ‘lack of functionality’ is not a notion at all but a necessary metric to measure the usability of docs, qualitatively and quantitatively. Words like ‘discoverability’, ‘user experience’, and ‘content-correctness’ are used for the same reason.
They are core objectives of designing documentation, visually and structurally. These have evolved over the many years of feedback from interviews and responses woven with design principles.
As for me, I did not realize all this back then. Nor did I know that the current documentation style on Razorpay Docs, which had existed as a V2 Docs Beta then, was part of a redesign project—a revamp that was learning to meet such core objectives of documentation.
It resulted from design thinking—a school of thought that I was yet to learn.
What is Design Thinking
So what is design thinking? To put it simply, it is the process of see-learn-invent-implement.
In the documentation context, design thinking looks at how the user reads the documentation and intends to understand their pain points. Using those insights, it further develops, tests and implements possible solutions.
The approach of design thinking is standardised in a lot of blogs and books through a few steps, which are:
- Empathising with the users and identifying their problems
- Defining the hurdles the users have to overcome in their journey
- Brainstorming and coming up with the possible ideas
- Generating prototypes of ideas and approaches
- Testing, testing and more testing

My first project as an intern was to further reimagine the redesigned V2 Beta docs. In this project, I was to:
- Undertake a competitors’ analysis between Razorpay and any select documentation sites of my choice.
- Write down what they have that Razorpay doesn’t, and rate those docs.
- Present what ideas I had that would make Razorpay Docs better.
I was thrilled, not just because this was a project right up my alley but also because I had resolved to get to the bottom of the ‘lack of functionality’ part.
Learning Design Thinking
You do not learn Design Thinking; you observe it. When a process involves watching and learning, you grasp the requirements and then take action to resolve those pain points.
As a part of my project, I researched, observed and created ideas for documentation that resolved my pain points. Some elements I idealised in Docs based on my personal usage were:
- Building a developer community for users, like many other documentation sites
- Having better aesthetics with corresponding accessibility
- Creating ingenious navigation and content-consumption mechanisms
- Having alt text, videos with closed captions, and the like
- Having tags for the individual pages to make navigation between pages more interactive and intuitive
When I presented my findings, they were well received and appreciated. In that process, I came across my first and significant learning:
Docs are designed to communicate and satisfy a two-way requirement.
- Every user that reaches the Docs has arrived with an intent: to find a resolution as quickly as possible.
- Every Doc is created for one intent: Know what the user wants and fetch that information in record time.
I resolved my pain points through this project while giving ideas based on my research. However, the work wasn’t over; I still didn’t see what the limitations of the functionality in the documentation were.
And so unwittingly, unknowingly, I explored design thinking… via design thinking.
Implementing Design Thinking
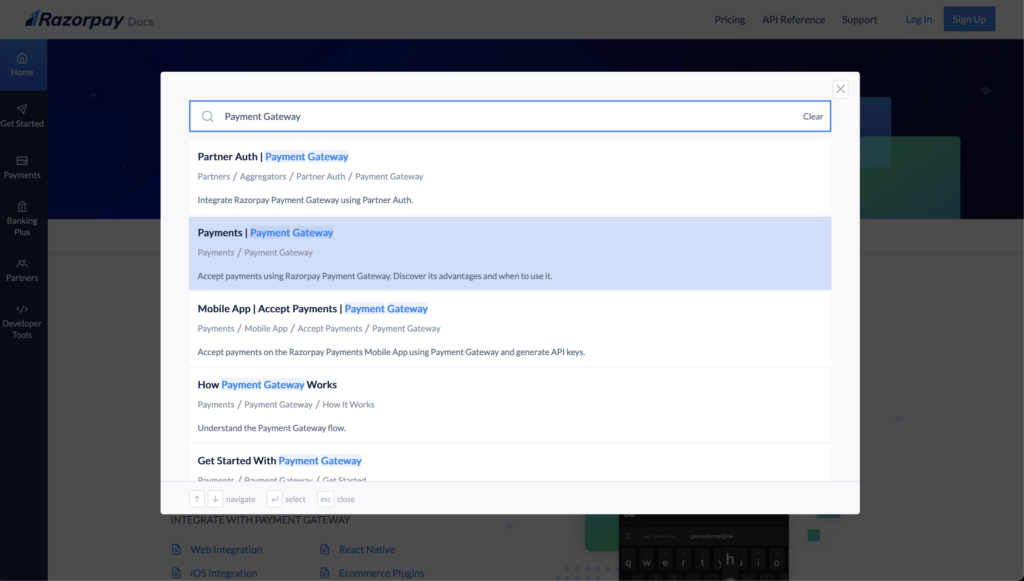
The concept note for the redesigned Docs detailed the need for better discoverability and improved user experience. The redesigned docs proposed two significant enhancements:
- Better discoverability: search experience and content navigation.
- Simplified, more accessible content: content structure and layout and interactivity.

Aftermath
The revamped documentation site, the one you see currently on Razorpay Docs, went live with these changes in June 2020. It was a sleek and energetic revamp. In the following months, our Docs Satisfaction measure (Docs CSAT, as we call it) soared.
But this was just the beginning. My own competition analysis detailed that a lot was yet to be done.
My second significant learning comes here:
Design is a process, not a product. It is a continuous process.
Conventionally, we say a product has a great design by its appearance. That’s not wrong, but it is very generic. More often than not, it takes a while to recognise that in addition to its aesthetic value, we must look for its functional value too.
Razorpay Docs in the V2 Beta looked better than the old one. It had a better aesthetic design, signature colours, visual indicators, and more. The Docs catered to the user well because it was designed well. And vice versa. It checked off many boxes:
| ✔️ | Functionality: can the Docs give users what they need for whatever reason they need it? |
| ✔️ | Aesthetics: how smartly does the appearance provide Razorpay’s image and promise? |
| ✔️ | Discoverability: can the users find the items they are looking for? |
| ✔️ | Navigation: how well are users able to locate and contextualize the information? |
| ✔️ | User experience: how is the overall experience and satisfaction of the users? |
The Docs Redesign in June 2022 was a one-time project, but we had to reach multiple other destinations. So we took measures to build upon that.
Design Thinking is a Continuous Process
When design itself is a process, how could design thinking not be one too? Experts claim this openly: design thinking is not a linear, single-track process. It is messy and repetitive, and what worked at first might not make sense after a while.
No matter how high you soar, you still scratch surfaces again. You must.
After the new designs went live, we worked on improving the documentation a whole lot more. What we have improved since then is for you to discover and tell us how you feel about it via the User Feedback module.
As for what we continued to do, we did that by taking up projects to understand the user. These worked initially, but we soon reached a stagnation point. Then we changed our approach and will change it again when applicable. That’s how it works.
In Hindsight
It wouldn’t make sense to talk so much about design thinking if I do not see how it applies to designing my write-ups. My writing and my understanding towards writing technical content have evolved in the process, and I am still imbibing my third learning:
Write with solid intent after understanding the user persona.
It reflects the most in my structuring and language, a stark but gradual shift from the write-ups I created as a Content Writer. What I wrote once was a glorifying advertising stunt, which has now become informative and immediately actionable.
Intentional writing understands the users’ needs and provides the necessary information. If not intentional, documentation will fail its core objectives.
To Conclude
A massive chunk of Docs relies on the content, the raw material that must be written intentionally and is easy to consume. Talking to users and understanding where they are struggling with the content, design, structure, information, and experience is the key to creating incredible documentation.
Docs are an essential aid in helping users understand what the product offers. It is a great self-help tool that allows users to understand concepts, explain how-tos, help them integrate and troubleshoot. By using design thinking in the authoring, designing and delivery process, you always maintain sight of your users; the outcome is invaluable.





