Do you wish to sell products or services online? Building an app or a website can be a cumbersome and expensive affair. There are many online platforms that can help you create a website for free.
One of them is WordPress. With WordPress, you can create a website for free. If you wish to have a custom domain, you can get one through WordPress as well. Once your WordPress website is set up, all you need to do is integrate a payment gateway on it and start selling your wares.
With the easiest integration, completely online onboarding, feature-filled checkout and best in class performance, you can quickly go live with Razorpay’s Payment Gateway India and experience the future of payments.
Let’s take you through how you can integrate Razorpay’s Payment Gateway on your WordPress website, in a few easy steps.
-
- To start things off, signup on the Razorpay website with your email and select the particulars of your business. Next, activate your account.

- You now have access to the Razorpay Dashboard.

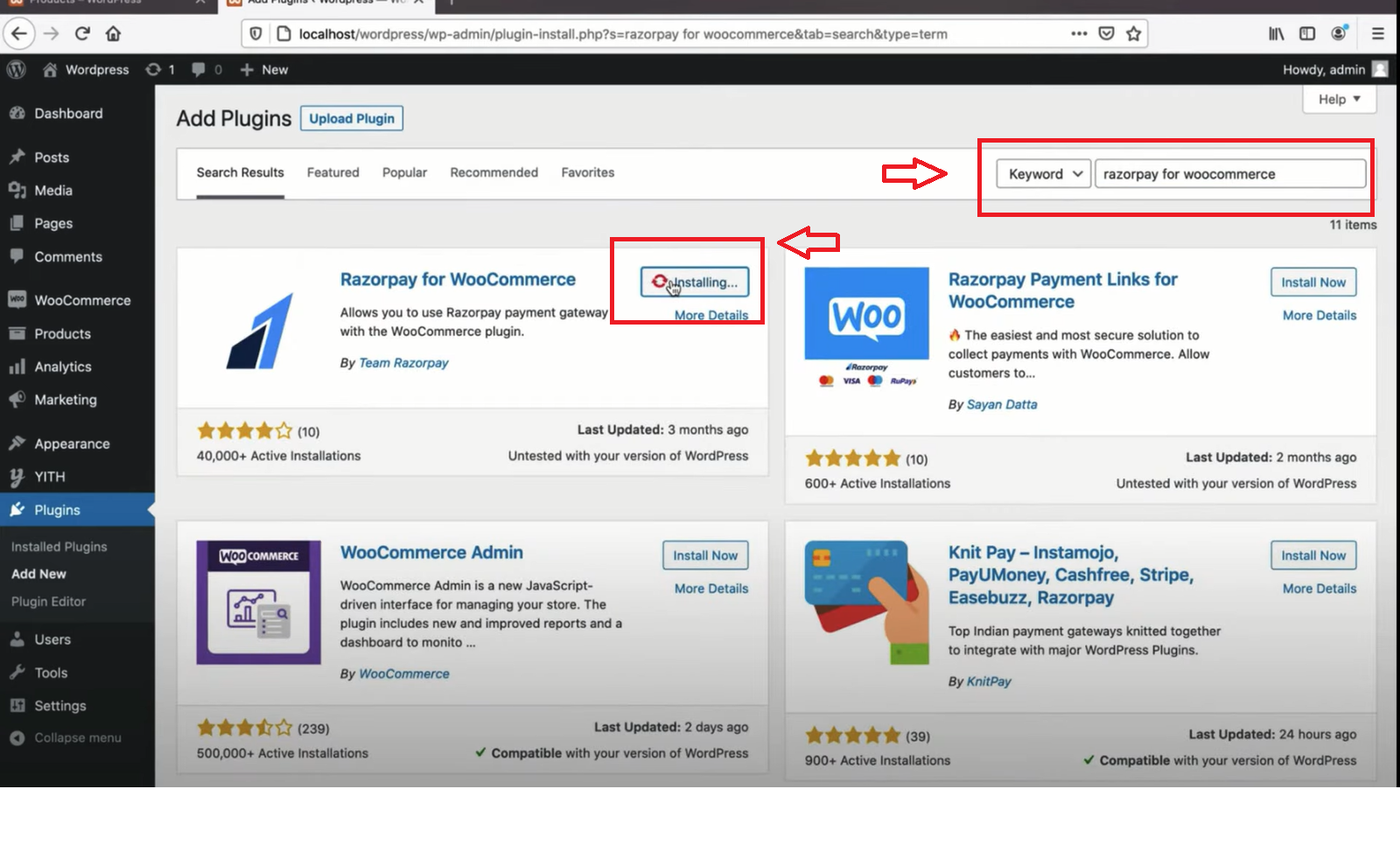
- Now, head to your website and install the plugin Razorpay for WooCommerce.

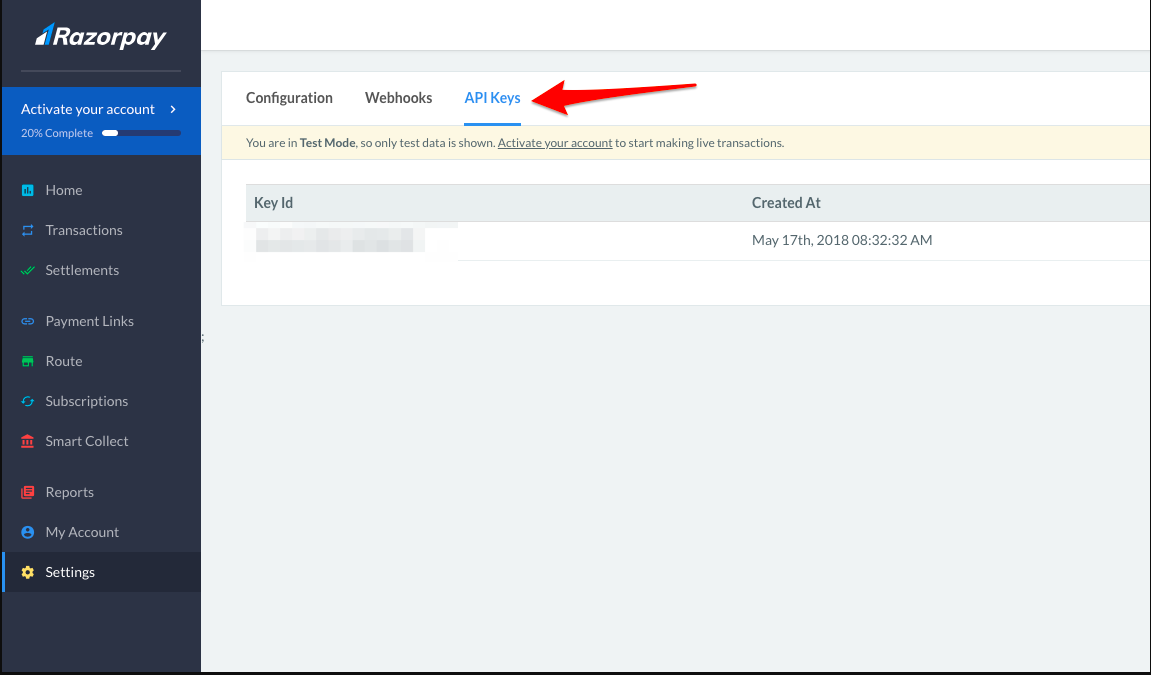
- Go back to the Razorpay dashboard and find the API key ID under settings.
- To start things off, signup on the Razorpay website with your email and select the particulars of your business. Next, activate your account.

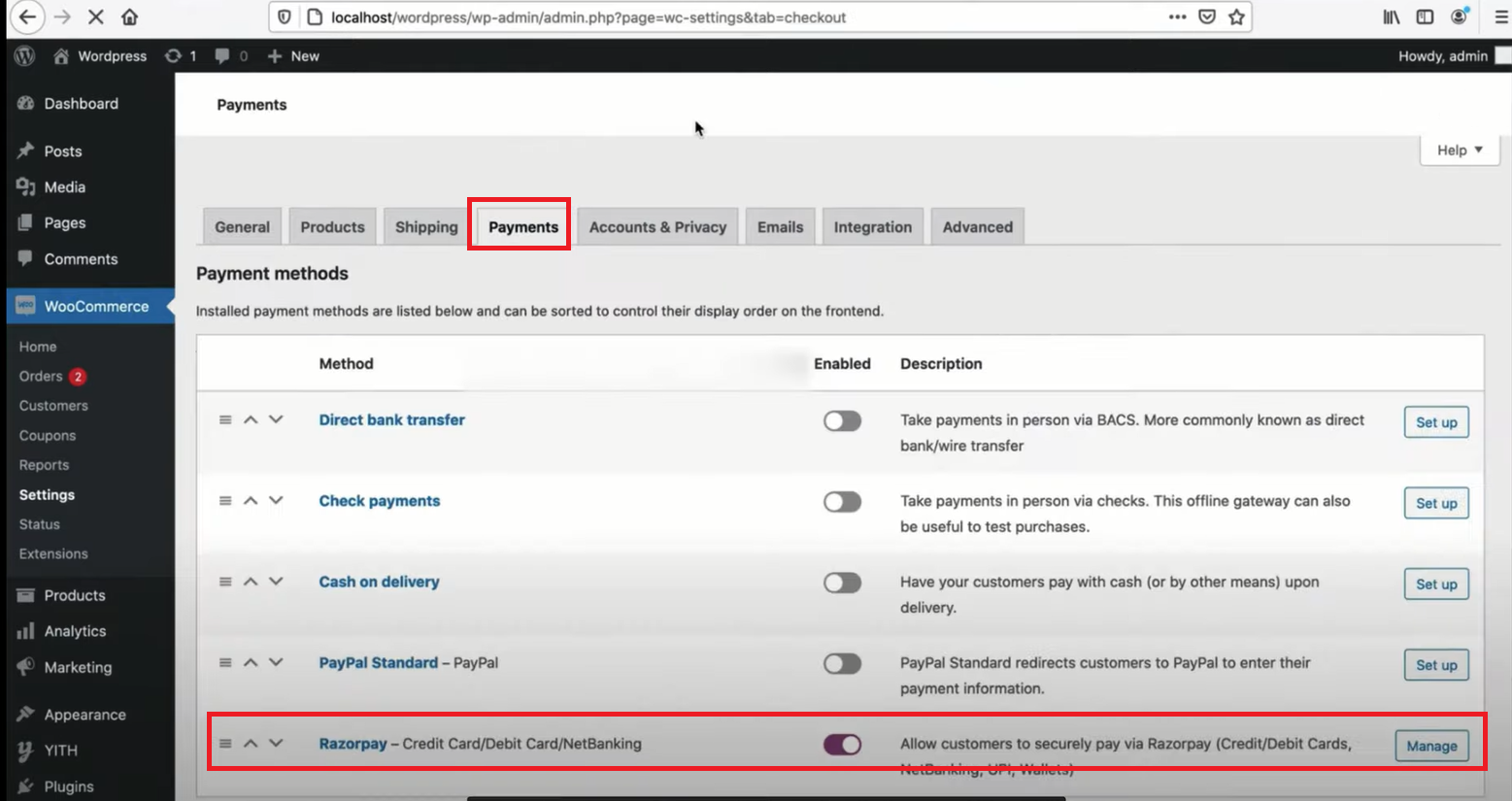
- Copy the key and paste it in Payments in your WooCommerce plugin, under payments.

You are now live!
Razorpay’s Payment Gateway is a system designed to handle end-to-end payments. Why go through the pain of designing and coding checkouts when we’ve done all the work for you?
Razorpay’s Payment Gateway also comes with Flash Checkout, which is a beautifully designed checkout form that you can add to your website or app with just a single line of code.
Related read: What is a Payment Gateway and How Does It Work?
The following are some features of the Razorpay Payment Gateway:
- Payment modes: Your customers can choose cards, netbanking, UPI, wallets, and many other payment modes to make payments to you.
- Powerful dashboard: Get reports and detailed statistics on payments, settlements, refunds and much more for you to take better business decisions.
- Built for developers: Robust, clean, developer-friendly APIs, plugins and libraries for all major languages and platforms that let you focus on building great products.
- Robust security: PCI DSS Level 1 compliant along with frequent third-party audits and a dedicated internal security team to make sure your data is always safe.
- International payments: Support for payments in 100 foreign currencies.
That’s not all! Here are some more benefits of using Razorpay’s Payment Gateway:
- No redirects. Retain user focus on your product
- Better conversions than ever
- Customise UI as per your brand
- Easy to integrate with minimal code
- Auto-updates with the latest payment options
- The lightest payment SDKs around
So, what are you waiting for? Supercharge your business with Raorpay’s Payment Gateway. Get started today.
TL:DR? Check out the video below.
Use Razorpay Payment Button to accept payments from your WordPress website
Razorpay Payment Button allows you to accept payments in a matter of minutes. With Payment Button, you get the power of a payment gateway at the touch of a button.
No coding or design efforts are required. Just copy the code and paste it on your WordPress website to go live. With a Payment Button, you can quickly accept payments in 100+ payment modes.




2 Comments
Hello,
How to add payment gateway without eCommerce. Lets say i want to sell services.
Thanks in advance.
Hi Harry, please check out Razorpay Payment Pages -> https://razorpay.com/blog/payment-pages-online-store-business/
This should help.