Can you recall the latest incident where you, a technology user, have felt stuck when browsing the web? The page you are browsing may have been haphazardly designed and might be guilty of information overload. Either the page could have too much text or too little, and might have been poorly structured.
Just when you think you’ll try to get along with the page for the sake of the information, the page becomes more difficult to browse. The colours are non-complimentary or it has infinite media elements that make browsing feel cluttered and claustrophobic. You are out of patience and uncomfortable as the website is not friendly or accessible to you.
How would you find your way out?
What is Accessibility?
Accessibility means different things to different people but is primarily motivated to provide comfortable usability to users, more so to disabled users. An accessible design enables any user of your target audience to use your product with ease despite any disabilities.
Usability Vs. Accessibility
So are they both the same? What is the difference between accessibility and usability, if any?
Usability, just as the name suggests, is the ability of the intended audience to use the product effectively, efficiently and satisfactorily under the conditions in which it is meant to be used.
On the other hand, accessibility specifically caters to people with disabilities and special conditions, for whom living by what is considered the usual norm is difficult. Sometimes, usability practices do not account for disability and cause more harm than good. In such cases, taking care of accessibility creates an empathetic and inclusive design that is helpful to both disabled as well as abled users.
Why Web Accessibility is Important
It’s understood that web accessibility plays a significant role in improving the user experience. But just how much does it help?
- With accessibility, you are ensuring that every user in your target audience, regardless of their abilities and disabilities, can access your information easily.
- You include them, and that matters a lot. Inclusivity and empathy form a core aspect of web accessibility, which ultimately improves customer satisfaction.
- When your customers are satisfied, they trust your brand more. This will help create a positive image of your brand, which helps with user retention.
- Accessible websites empower users. They will engage with your content and provide meaningful perspectives that would benefit both the product and the users.
- You are improving the usability of the site for all the users, without bias and presumptions.
Ultimately, this quote summarises why accessibility is paramount:
As per W3C findings, accessibility overlaps with other best practices such as mobile web design, device independence, multi-modal interaction, usability, design for older users, and search engine optimization (SEO). Case studies show that accessible websites have better search results, reduced maintenance costs, and increased audience reach, among other benefits.
Accessibility in Technical Writing
The prime objective of technical writing is to clearly communicate information to use a product. This document is relevant to the user, is easy to read and provides sufficient clarity.
Here’s an interesting tidbit: If you are a technical writer, you are already engaged in the goals accessibility wants to achieve!
By virtue, technical writing already encompasses one niche virtue of accessibility: usability. Some more are as follows:
- A technical document is legibly structured and formatted so that it can be read and easily understood.
- It uses complex language only to the extent necessary for the target audience, not less, not more. For example, a developer-facing document will contain developer-centric language like API parameters and types or integration guidelines.
- It clearly communicates the product’s usage and relevant information.
- The document is written in simple and straightforward language. Users who are not proficient in the primary documentation language can still understand it.
Yes, your document is usable, but, does it mean your document is accessible too?
There will be some users who:
- Find the colour coding in your images illegible because the user is colourblind.
- Who does not have the dexterity to move the trackpad or the mouse freely finds your documentation herculean to access because there are no keyboard shortcuts.
- Find the document poorly formatted. It may seem legible, but screen readers cannot transcribe that document into a more straightforward format.
- Simple as the document language is, it is not simple enough for users to understand. Your content is not easily searchable online or when downloaded.
Too much is happening on your site when:
- Gifs are moving everywhere.
- Information coverage is very high and overly technical.
- There are too many controls and buttons.
All of this overwhelms your user which leads to a lack of focus. They cannot read in peace and are distracted by your site.
Technical documents are the primary source of information for many users, particularly users with special needs and older users. If such a document alienates the user, the product becomes less reliable for them due to the lack of inclusivity. That is why accessibility is necessary.
How Razorpay Adopted Accessibility in Technical Documentation
In recent years, many organisations have put in efforts into making their websites and documentation portals accessible. W3C recommends Web Content Accessibility Guidelines to help content creators, designers and developers to build accessible websites. It’s not an enhancement anymore; it is a necessity.
Razorpay Docs, the publicly available documentation platform for its users, practices many such guidelines. The style guide provides stringent measures to ensure the documentation is user-sensitive and easy to scan.
- All the pages are interspersed with diagrams, illustrations, videos and gifs to make information consumable in as many ways as possible.
- Every information has an alternative mode of consumption. You can either watch the video, refer to an image, or read along.

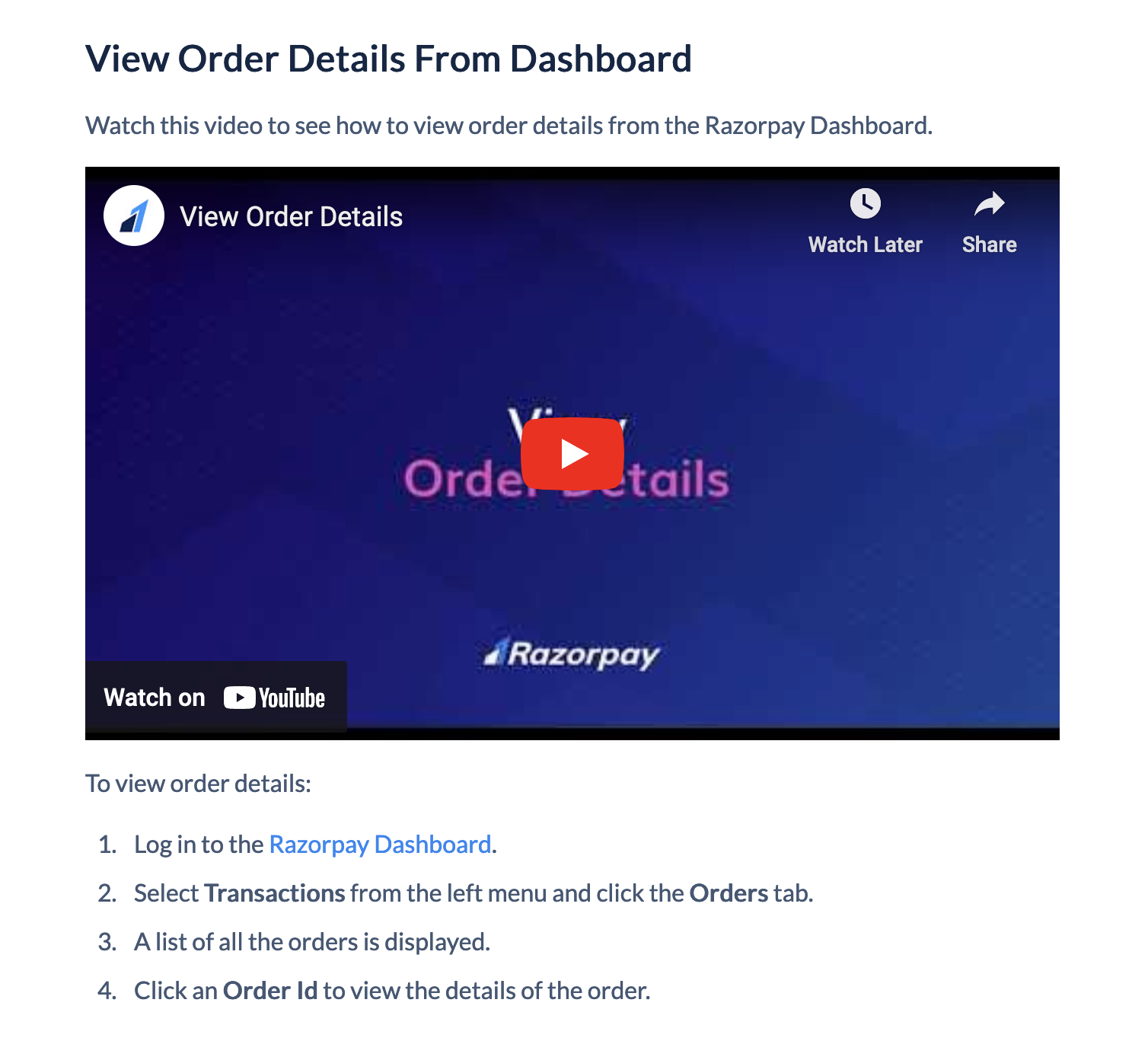
- The videos available across most pages are procedural, have intermittent callouts to guide users, and have closed captioning enabled by default when they have voice-overs. Integration videos are a great example.
- You can navigate the docs using keyboard shortcuts. For example, press ‘/’ (forward slash) and the Search window pops up.
- The docs are optimised for every device: desktop, mobile, tablets; docs are easy to access.

- Technical jargon is sparingly used to make the content accessible to a layman.
- All images are equipped with alt text. For process diagrams where alt text is not sufficient or cannot be optimised, the workflow diagrams are explained in detail on a dedicated page. Also, all images can be zoomed in and out.
The Way Forward
Accessibility is a necessity in the current world. By making design, writing, platforms and spaces accessible, you remove barriers to entry and promote inclusivity in the audience. With accessibility, you give users the autonomy to pursue information in their own way, comfortably.
The business case is strong. Accessible designs strengthen the documentation and future proof it. It is empathetic and bridges the gap most usability designs may not consider.
Google rewards you for accessibility. Accessible documentation is SEO-friendly. When you make the website accessible and follow WCAG’s recommendations for code and content, you improve your site’s value according to Google’s algorithm. As a result, Google ranks your website higher.
What remains true throughout this is that making accessible documentation is a part and parcel of technical writing and documentation. Razorpay will continue to invest posthumously in this direction and bring in more capabilities and features on the platform so that every user can find and use the information with ease.
All that we do is for our users and each user is precious to us.





