Would you believe me if I said that the first handheld mobile phone call was made 50 years ago? Yes, it is true. And there is a petty story behind this call. Half a century ago, Motorola and Bell Labs were racing to develop the world’s first cell phone. On 3 April 1973, a Motorola employee, Martin Cooper, made the first mobile call to his rival, Dr. Joel S. Engel of Bell Labs.

We have come a long way since then. We have seen the Apple vs. Samsung wars and the Android vs. Symbian wars. Today, none of us can imagine a life without cell phones. When we buy a new cell phone (fresh off Flipkart, Amazon, or your favourite retailer), we savour the feel of the pristine device and express delight over its design. However, the neat little manual that arrives with the device remains untouched and unread.
Like any other device, mobile phones need an instruction manual for users to discover and use features as expected. There is a hardware manual and a software manual (which resides within the device).
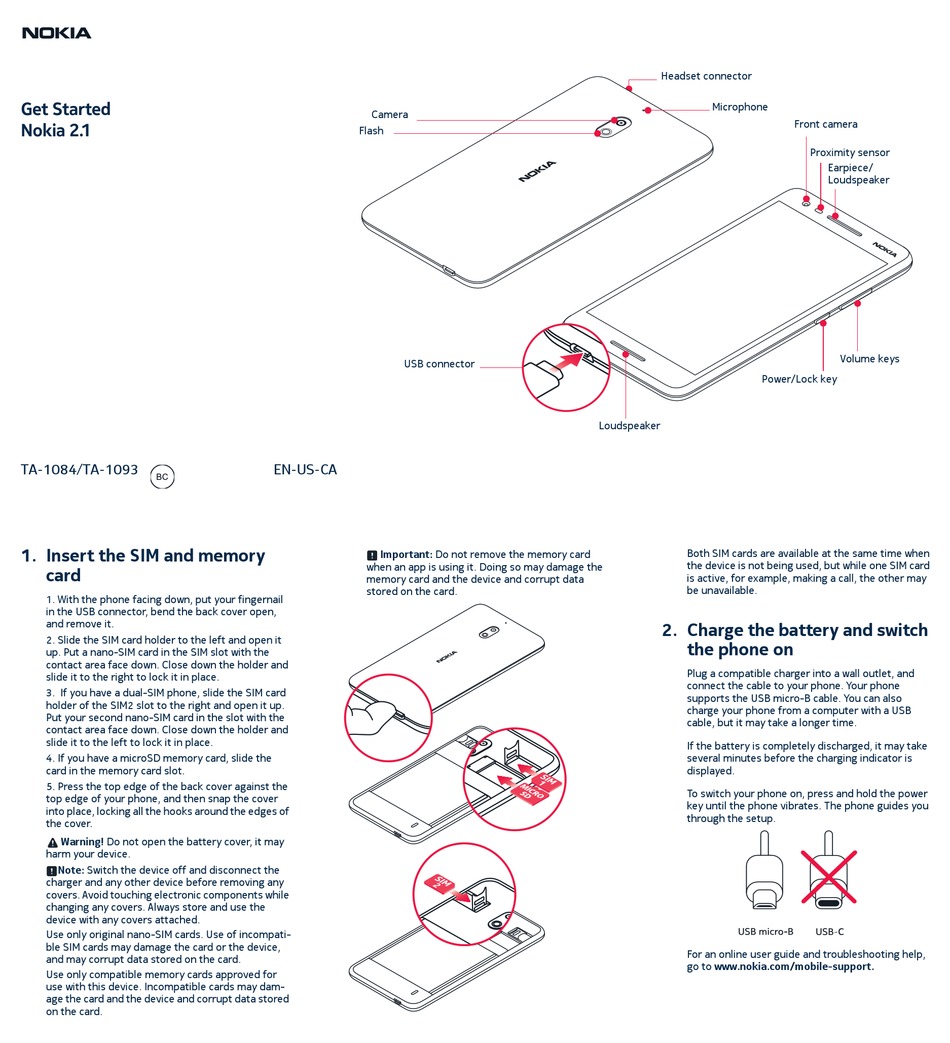
The hardware manual outlines the physical components and specifications of the mobile device. It includes details about the SIM card slots, memory, battery, storage, display, camera, ports, buttons, and dimensions.

On the other hand, the software manual guides users on interacting with the software, customising settings, installing and using apps, and troubleshooting software issues.

And, of course, there are millions of apps out there that we can install and use – some come with manuals, some don’t.
Factors to Consider When Writing Mobile-Based Help Docs
As mentioned earlier, documentation for mobile devices and apps could be paper-based and online. And both come with their own set of constraints, as discussed in the blog on documenting for different media.
In this blog, we will explore the elements to consider when creating mobile-based documentation. The help files could be embedded within the app, or the user could be redirected to another external site. In either case, the user is still on a mobile device, and hence we need to take into account the following:
Content Organisation
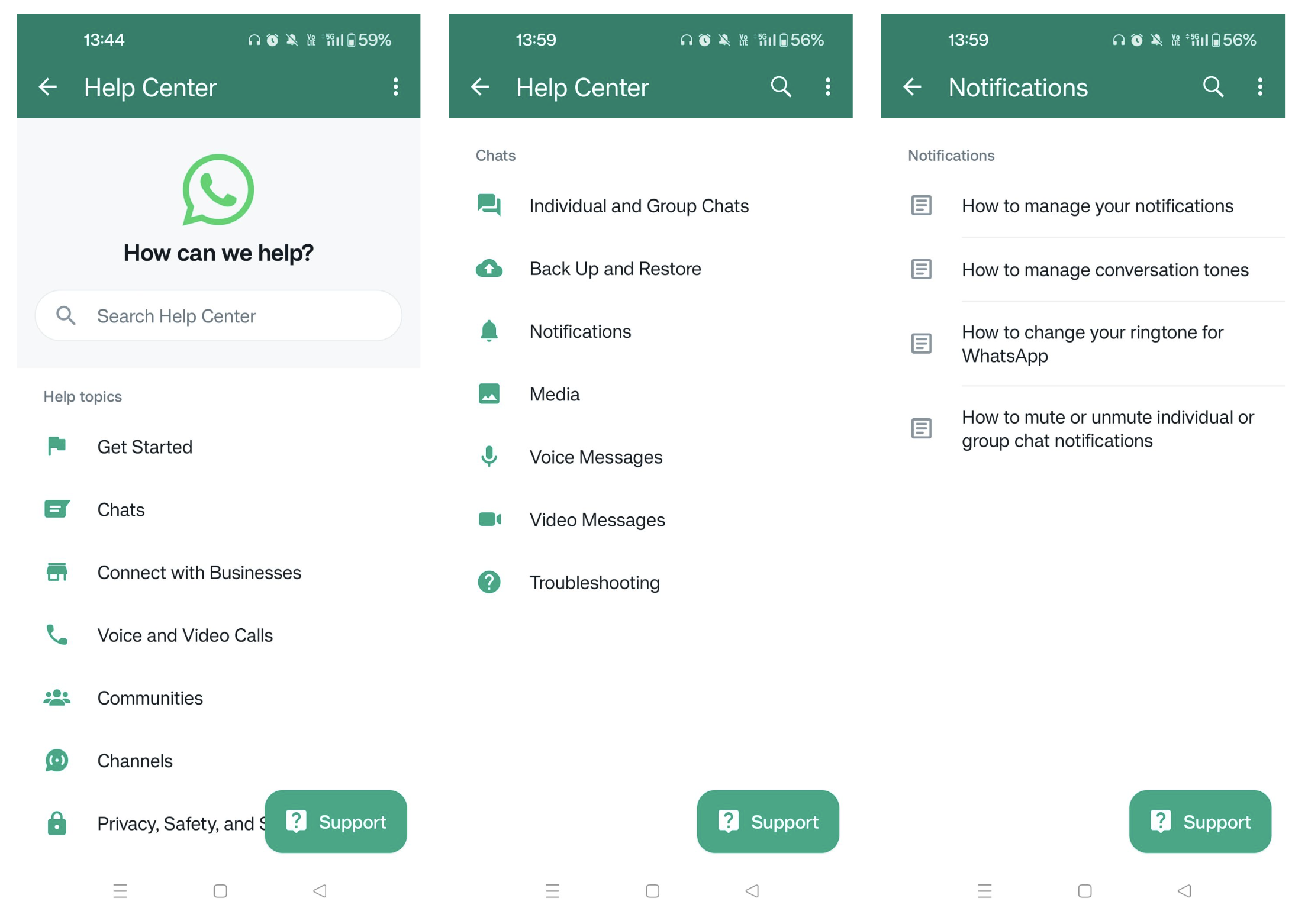
Due to the limited real estate, writers have to be really careful about how they want to organise and present the information. Mobile users come to help sections when stuck with a particular action. Hence, most apps’ help section consists of a list of help topics, tapping on which takes the user to a list of FAQs.
By organising the information in a task-oriented manner, writers can make it easier for users to solve their pressing concerns. Let us assume you are tired of the WhatsApp forwards on a group (maybe the good morning messages?) and want to mute notifications. You tried to figure it out yourselves but weren’t successful. Then you came to the help section, and voila, you did it! Here is how WhatsApp’s help guide looks:

Content Structure
Brevity is key while writing content for mobile help. Writers should draft concise, to-the-point content so that the user can quickly scan and find information. It may not be easy, but it is necessary!
Perhaps writers can empathise with Mark Twain. He once said, “I didn’t have time to write a short letter, so I wrote a long one instead.”
Writers must keep the following in mind when structuring the content:
- As is true with creating any kind of technical documentation, writers must break the content into short, logical sections.
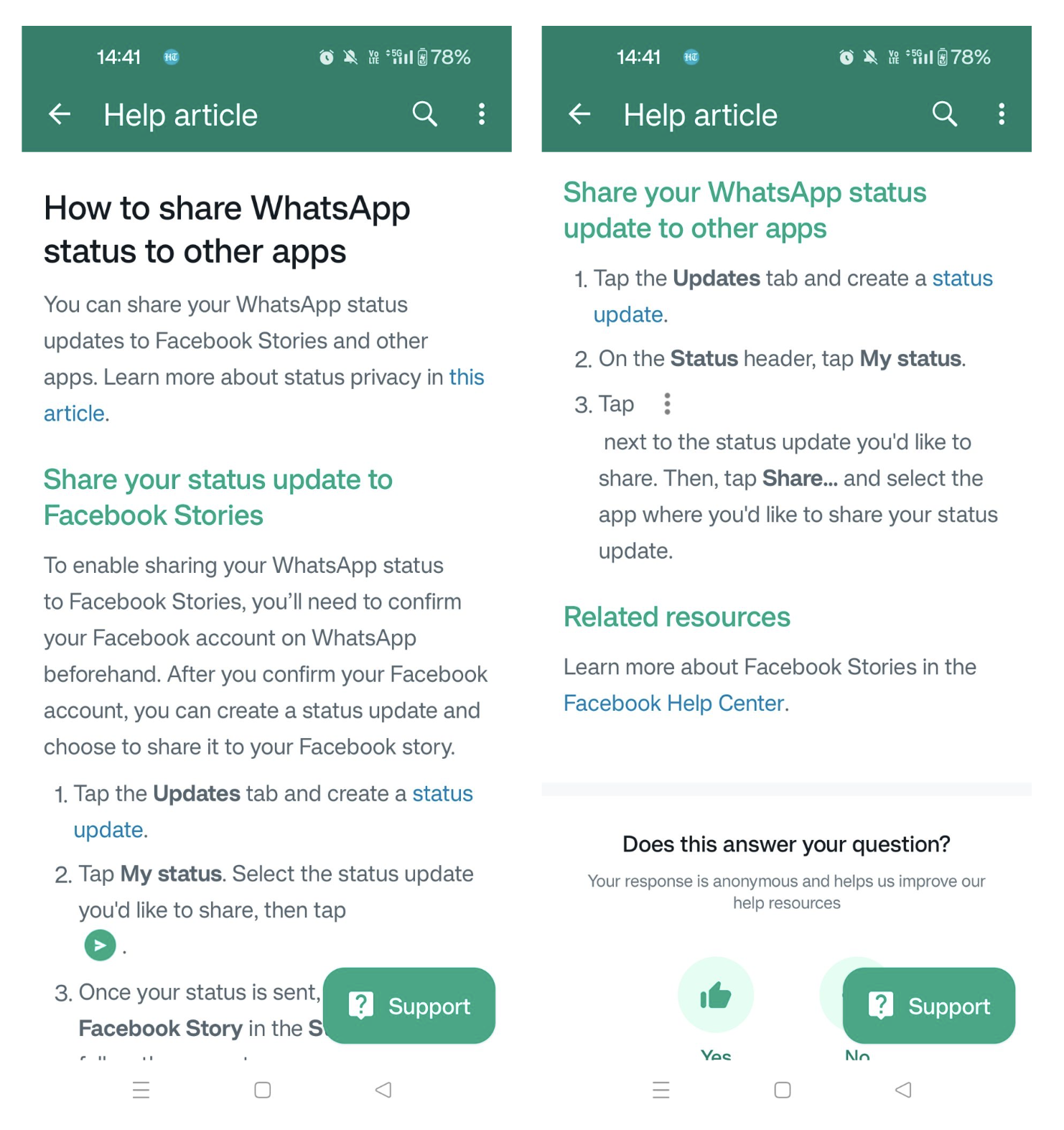
- Add section headings that grab user attention. In the WhatsApp help section, users scan the section headings to find the steps to share status updates to Facebook vs. other apps.

Creating Sections: An effective way of organising content.
- Add numbered steps so users can quickly understand the sequence of actions and resolve their issues.
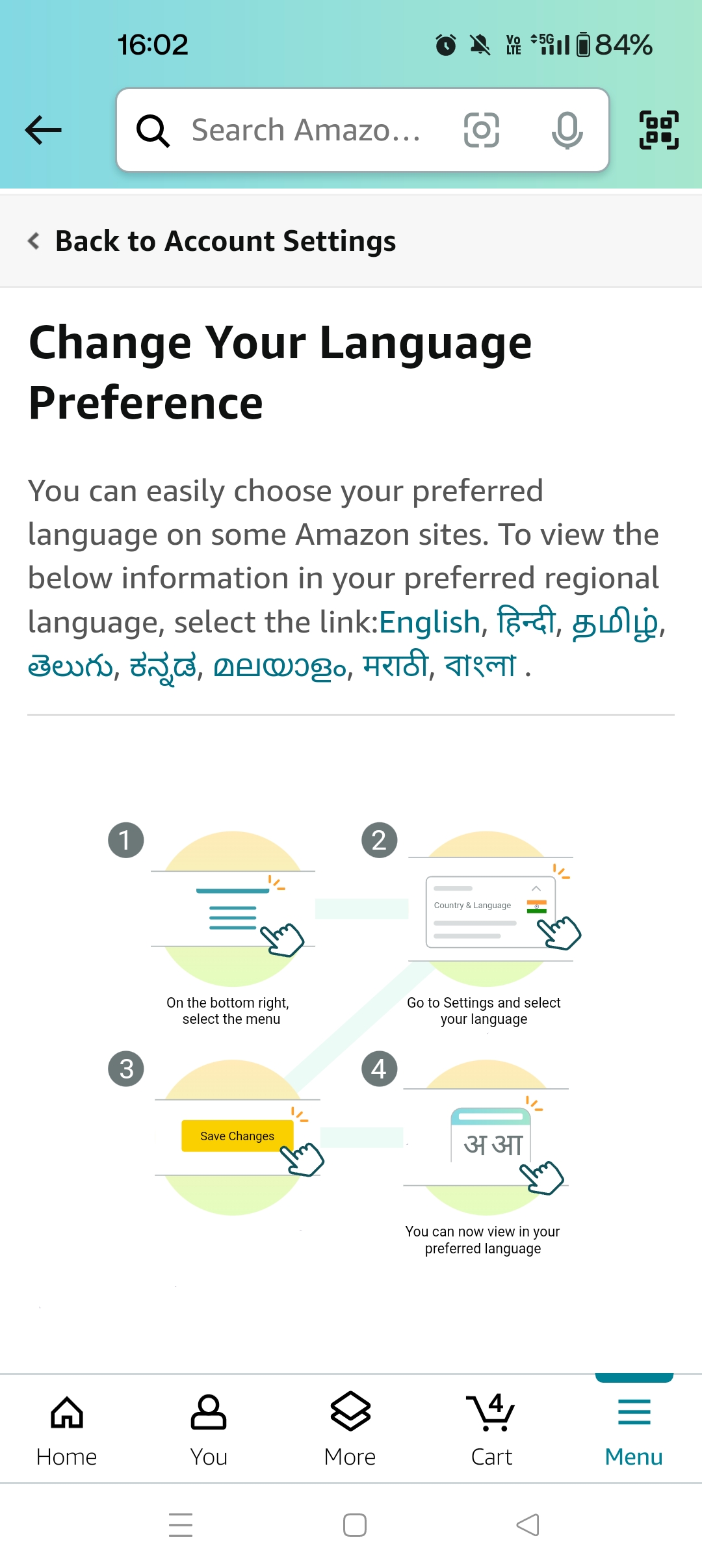
- Use visual elements such as the UI icons so users can relate to the steps. Add screenshots and videos. However, remember not to add large, heavy images as these could increase screen load time. Observe how Amazon has smartly used graphics to explain how to change language preferences:

Using Media in Mobile Help Files
Interaction Descriptions
One of the biggest differences in documenting web and mobile interfaces is how interactions are described.
- On the web, we click and scroll (unless you have touch-screen laptops/desktops).
- On mobile, we tap, swipe, pinch, long-press, scan and so on. Add to it voice-based commands and gestures and usage of stylus/pen. Now, add the difference between Android and iPhone UI.
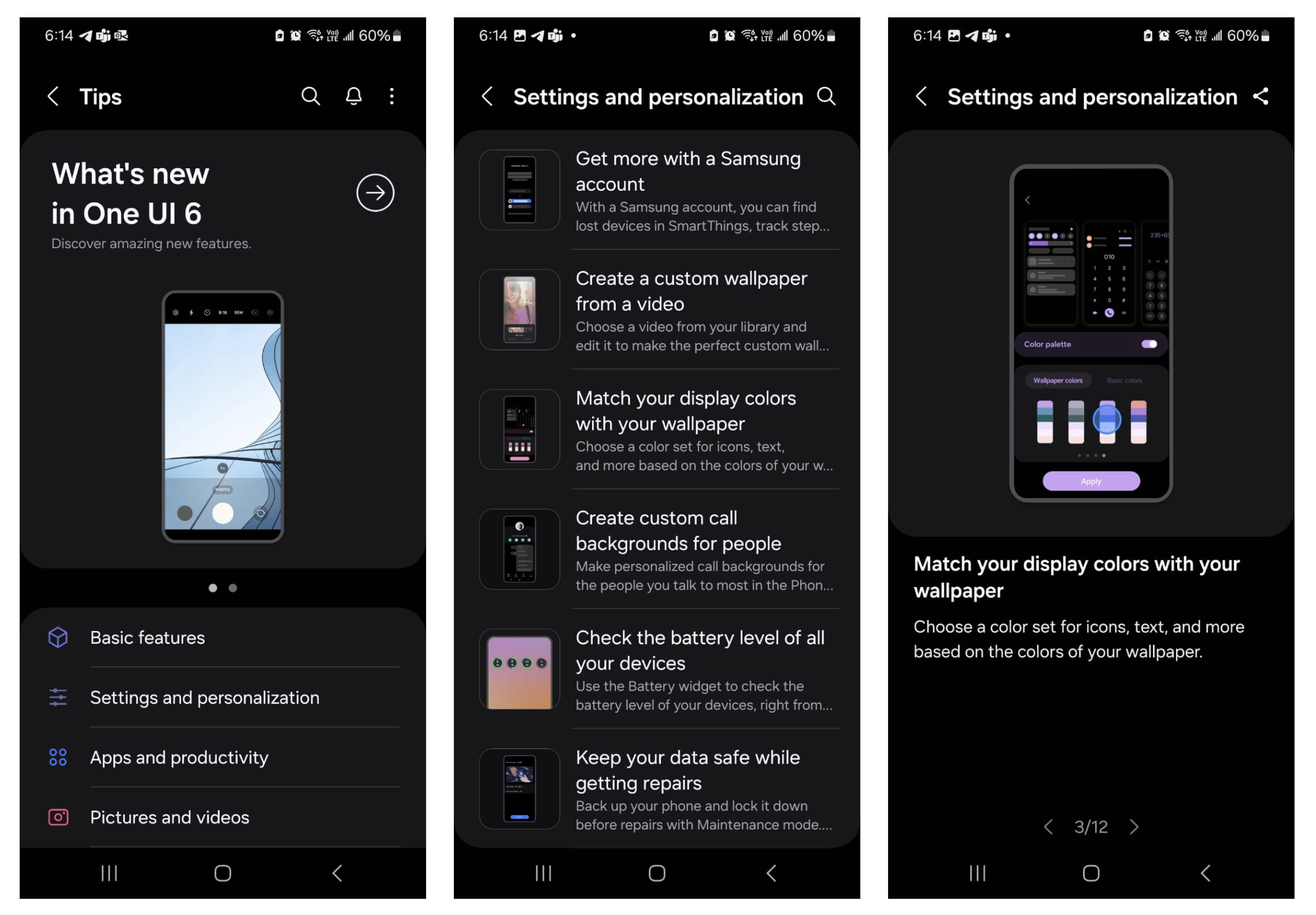
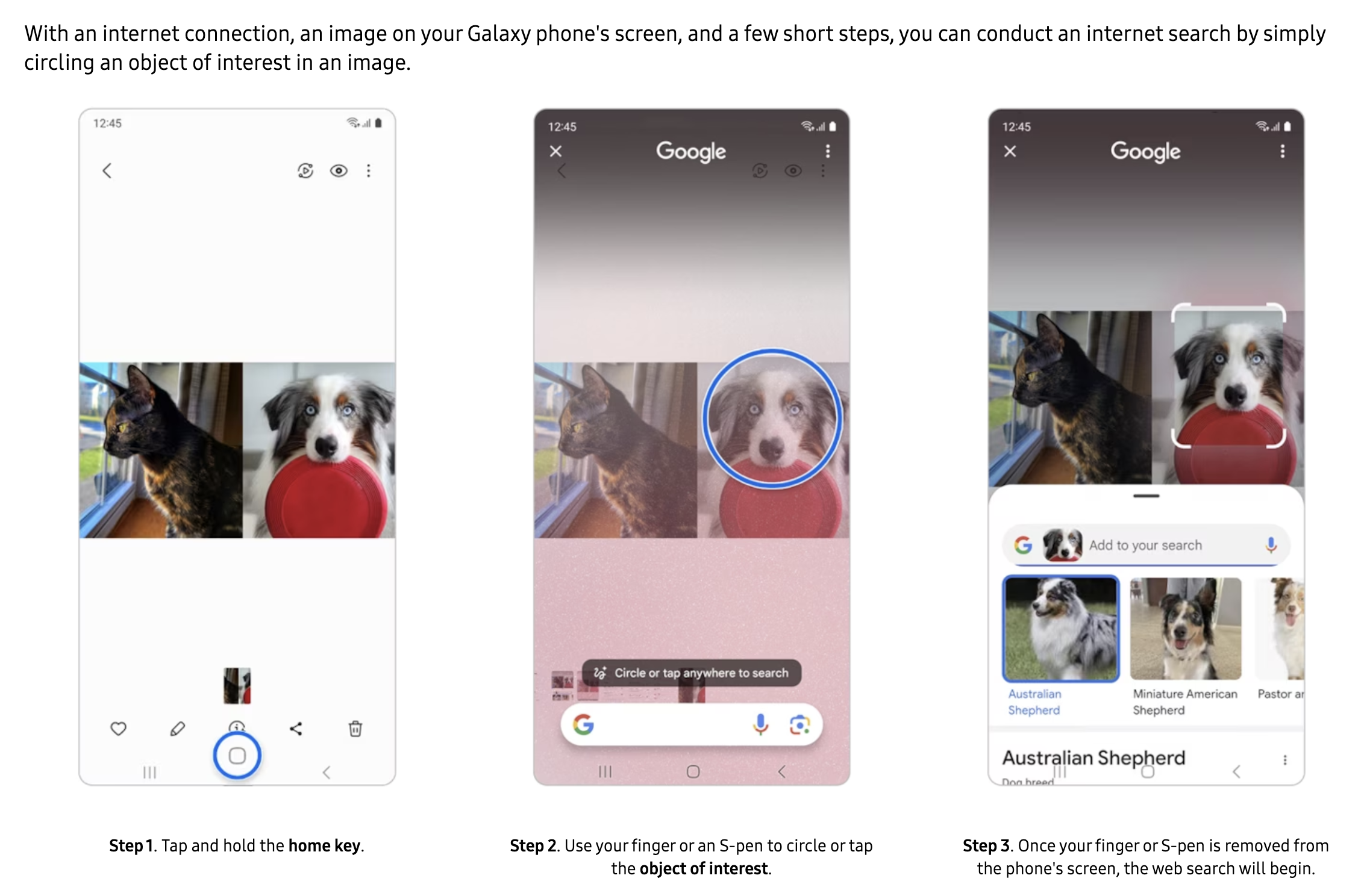
Writers need to be mindful of these different interactions and document them accordingly. Here’s an example of how Samsung has documented its circle-to-search gesture.

Video Content Strategy
Video is now one of the most preferred mediums for consuming content on mobile – the popularity of Instagram reels and YouTube shorts attest to that. By adding an exclusive set of video guides, writers can help users grasp instructions quickly and in a medium they are used to. After all, not everybody likes to read.
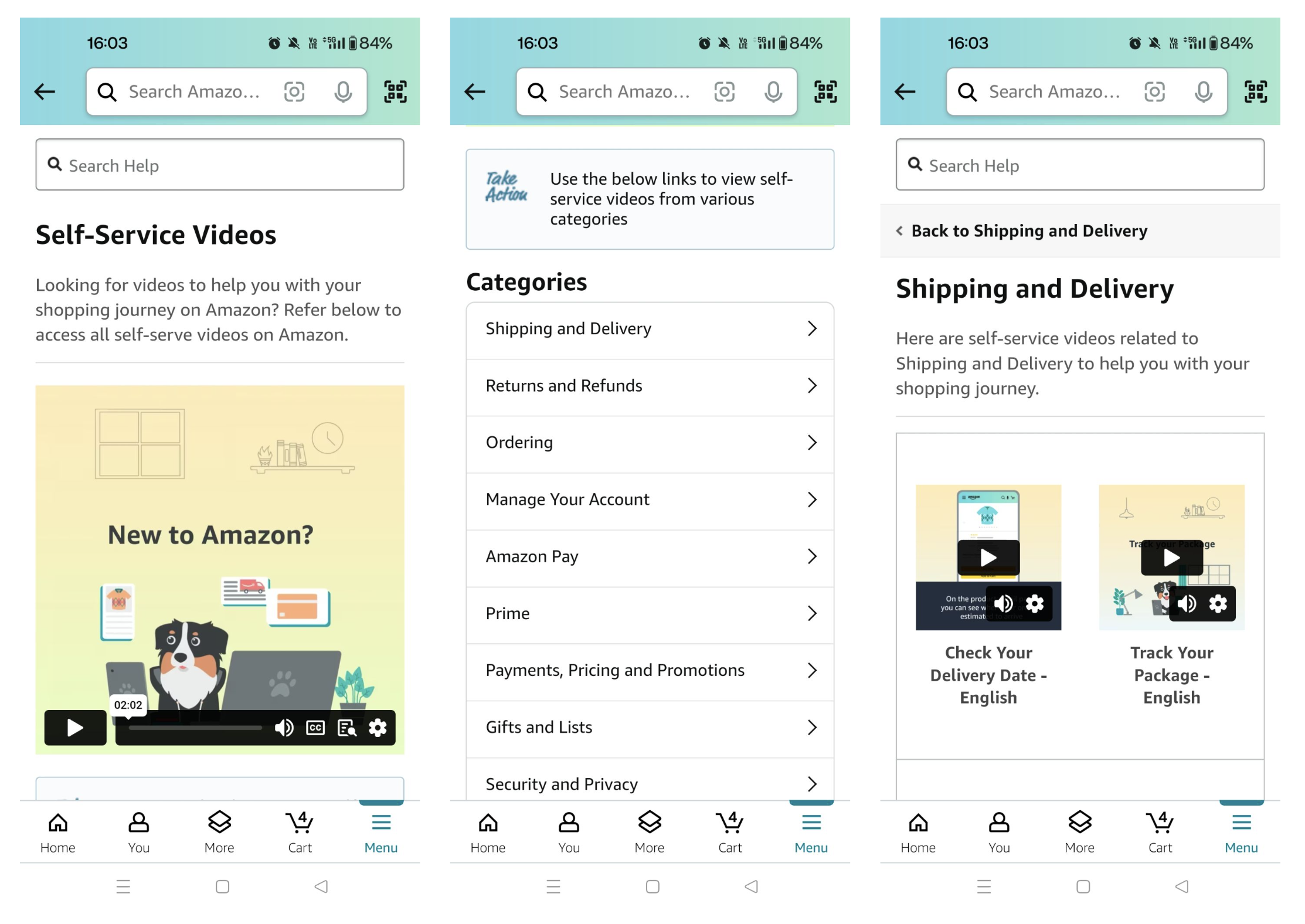
Amazon has created short videos that users can refer to for simple, everyday actions, such as checking package delivery dates, tracking pages, and so on.

Conclusion
With the rising number of mobile users, creating mobile-based help documentation is absolutely necessary. It aids users in their journey, helping them achieve their goals—as simple as returning a package or as complex as managing their finances or learning a new language.
Humans take to technology like ducks take to water, but sometimes, even ducks need a gentle nudge in the right direction. That’s where clear and helpful documentation comes in—helping users find their way around, solve problems, and get the most out of their digital experiences.





