Have you ever wondered how different applications contact within themselves? Or how they pass on information on success or failure of a transaction to keep their users updated or perform an automated action? Well, there’s this awesome thing called webhooks that enables applications to contact each other.
[bctt tweet=”A webhook is a feature that allows an application to deliver data to other applications as and when an event happens.” username=””]
These events are often asynchronous (happening at a later time). Webhooks are super-efficient as they avoid you to log in to a portal to check for updates or polling an API every few minutes. Once set-up, they run automatically to deliver updates that are important to you to perform an action on your end.
At Razorpay, we offer webhooks that allow businesses to build or set up integrations that subscribe to certain events.
Read more about Razorpay webhooks here.
Use cases of Razorpay webhooks
Before we dive deep and talk about the updates, let’s quickly understand the major use cases of Razorpay webhooks.
Capturing delayed authorized payments
You can use Razorpay webhooks to get notified about payments that get authorized and analyze this data to decide whether or not to capture the payment.
Update of the refund status
Razorpay webhooks can help you communicate with your internal teams and customers with ease by notifying them at each step of a refund process.
Subscription plan updates to the customer
[bctt tweet=”With Razorpay webhooks, you can get automated updates when a new subscription is created, an existing subscription is charged or even when a subscription is cancelled by your customers.” username=””]
We offer webhooks that can address many more use cases on your end. Check out our documentation to explore.
Based on our customers’ feedback, we have made a few major improvements to our webhook set-up interface. Read this blog to know about these updates in detail.
Latest updates in Razorpay webhooks
Now that you understand webhooks in general and got a snapshot about Razorpay’s webhooks, let’s talk about the latest updates!
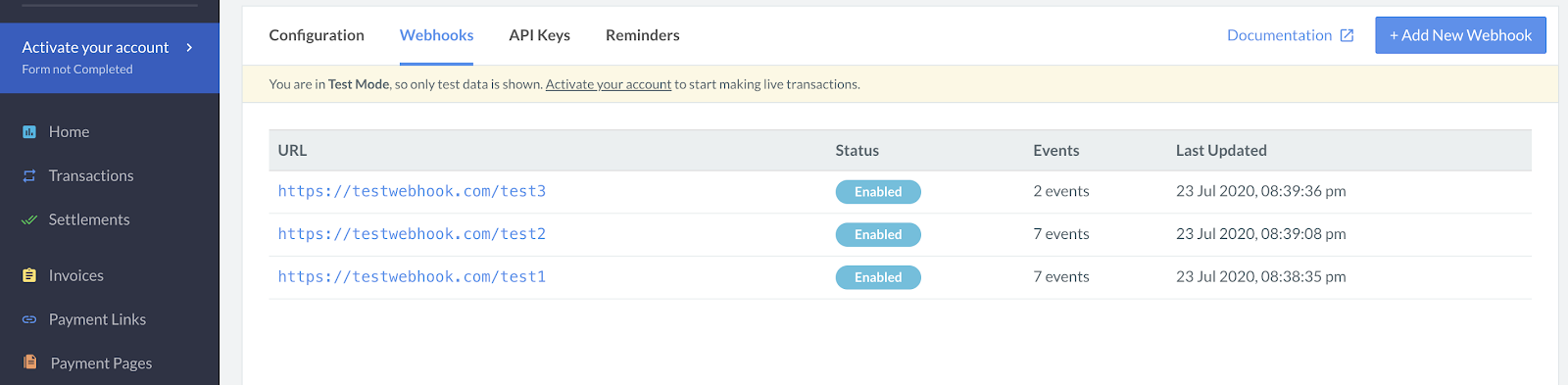
Multiple webhooks
You can now set-up a maximum of five webhook URLs in Razorpay’s payments dashboard. This feature will help you if you want to receive different events on different callback URLs.
For example, you might want to receive webhooks for your payments on your user-facing application while webhooks related to Route or Smart collect on an internal-facing application.
This feature will solve this problem while you use multiple products by Razorpay.

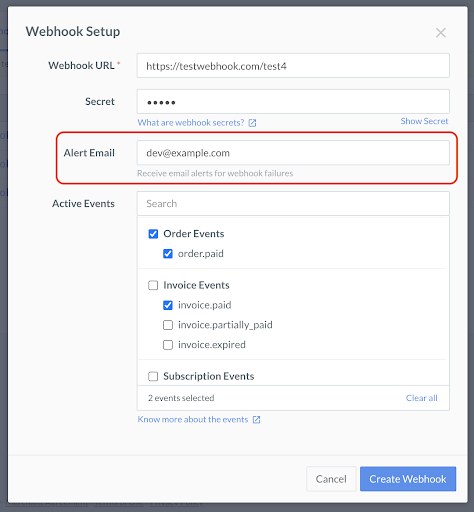
Custom alert email
In the earlier version of Razorpay webhooks, all the webhook updates used to be sent to a registered email ID (the one used to create an account on Razorpay). We noticed that the developers usually do not have access to the registered email ID and hence, often they miss out on some critical webhook notifications. Multiple stakeholders communicated with us the need to change and add the receipts email ID.
To make the entire process simpler for the team, we are now enabling you to add a custom email address that belongs to the particular team for a specific webhook. With the update, you can now specify an email address on which you would like to receive webhook notifications.

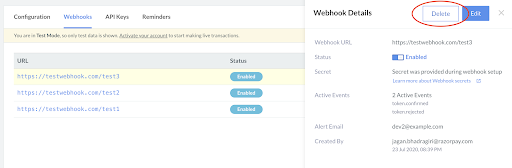
Delete a webhook
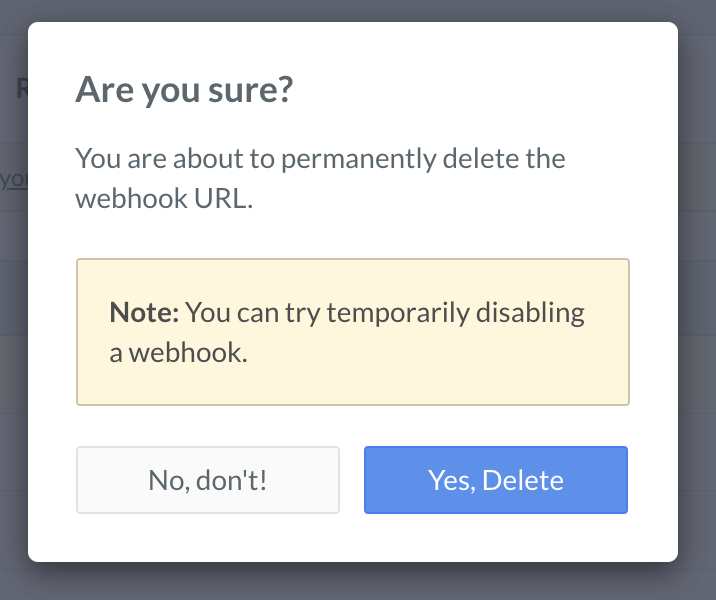
There are times when you don’t want to receive webhook events on specific URLs. Until our latest update, permanently deleting a webhook was not possible. However, now you can choose to either temporarily disable it or delete it permanently.


Pro-tip: Be super careful while deleting any webhook. This action is irreversible.
Other usability enhancements of Razorpay webhooks
Along with the three major updates, there are some minor enhancements:
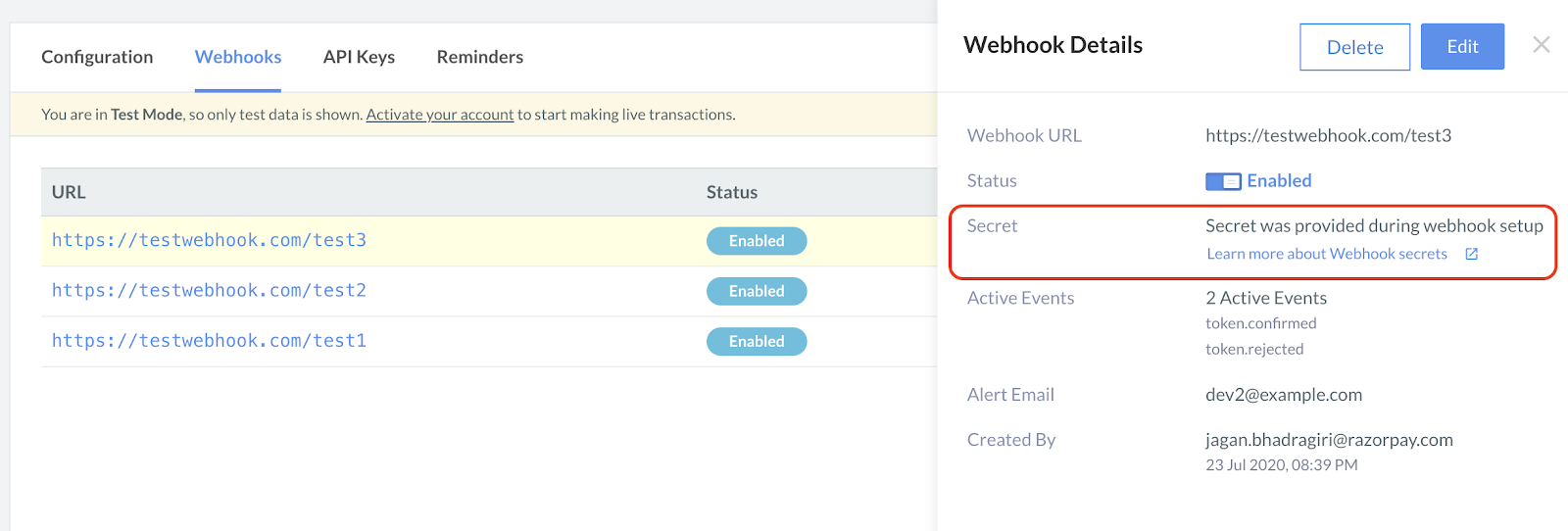
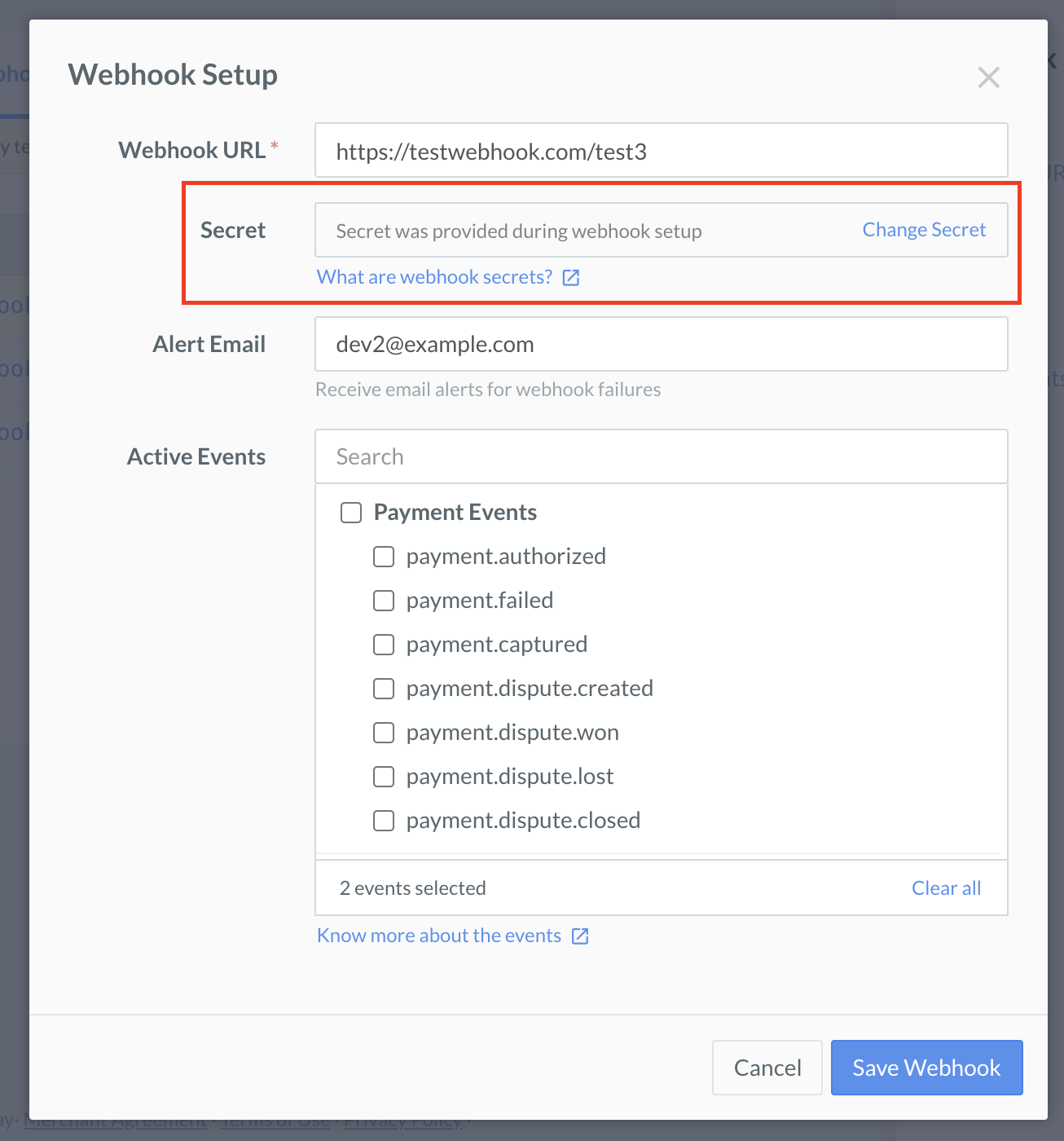
- Earlier, there was no way to find out if a secret was provided during a webhook set-up. However, now you can find this out under ‘webhook details’. This feature will avoid signature validation errors, that usually occur during integration


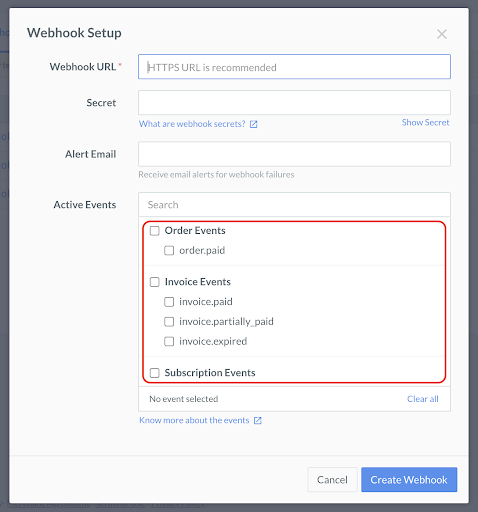
- With our updated UI, you can select multiple events at a time. The events are not categorised depending on the entity

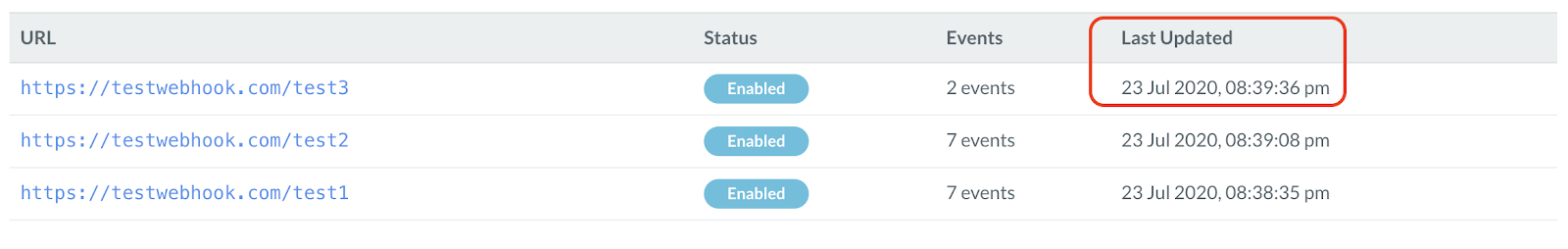
- Lastly, you can now identify when was the last time a webhook was updated, either manually by your users. You can also find out if the webhook was auto-disabled by our system due to multiple failures

Please note: When setting up the webhook, you will be asked to specify a secret. Using this secret, you can validate that the webhook is from Razorpay. Entering the secret is optional, but recommended. The secret should never be exposed publicly.
For now, this is it. But this is not all!
In the coming months, we have some interesting features lined up around webhook delivery status and metrics. Our teams are working to simplify and enhance our offering so that you can focus on your business efficiently while we tackle payments for you!
If you have some feedback on our recent UI or would like us to build any other features, feel free to reach out to us here.